これまで欧文書体セミナーTypeTalksやCSS Niteの講演、雑誌「Web Designing」の執筆などで断片的に取り上げたGeorgia ProとVerdana Pro。それぞれのPro版が2010年にリリースされてからかなり月日が経過してしまっており、今更感が否めないのですが、GeorgiaとVerdanaはどんな書体なのか、なぜPro版が発売されるに至ったのかを改めてまとめてみました。

GeorgiaとVerdanaってどんな書体?
まずGeorgiaとVerdanaというフォントをご存じない方は、一度フォントフォルダを確認してみてください。WindowsにもMacにも必ずインストールされている、いわゆるデフォルトフォントです。
どのパソコンにも最初からインストールされているので、Webフォントが登場する以前は“Webセーフフォント”として使える数少ない書体でした。Webセーフフォントと言うと、ArialやComic Sansなどあまりデザイナーが好んで使わないものばかりという悪い印象が強いですが、GeorgiaとVerdanaの2つは別。海外ではむしろ好んで使われている優等生的存在でした(その理由は後述)。

WindowsとMacにインストールされているデフォルト欧文フォントの例
また両書体とも著名な書体デザイナーであるマシュー・カーター氏が制作した書体。書体のデザインといえば、紙媒体を前提に制作されることが多いですが、最初からスクリーン用に開発されたという点において他の書体とコンセプトが大きく異なります。しかも驚くべきことに1990年代の話です。
マシュー・カーター氏のお話はMonotype 小林 章さんの著書「欧文書体2」に、詳しい解説やインタビュー記事が載っていますので、興味のある方はぜひご覧ください。
オールドスタイル数字を備えた本文によく合うセリフ体 Georgia
Georgiaはスクリーン上の小さな文字でも潰れないように、エックス・ハイト(小文字のxの高さ)を高めに設定し、ふところを深く取ってデザインされています。ちなみにGeorgiaは1996年に開催されたアトランタオリンピックの公式ロゴにも使われたそうですが、ネーミングに関してオリンピックとは特別関係はないとのことです。
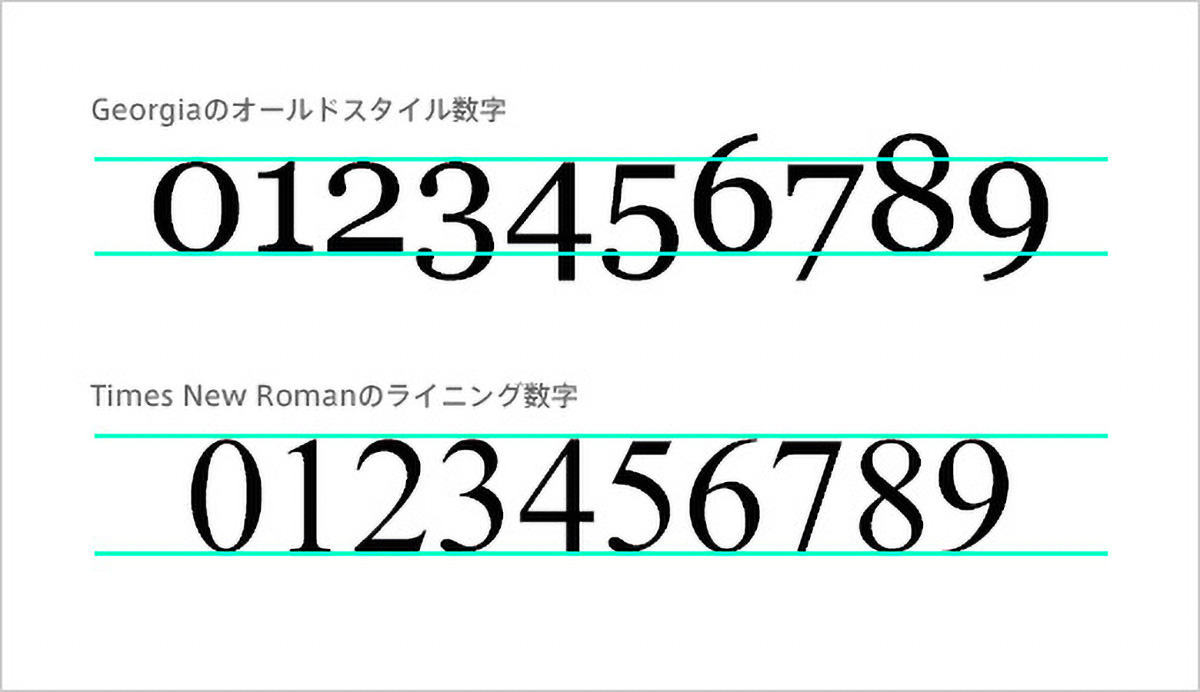
そしてもう1つ、本文に合うように高さが揃っていないオールドスタイル数字を備えているのが大きな特徴です。同じデフォルトフォントであるTimes New Romanの数字と比べてみれば一目瞭然。海外のサイトで、Georgiaが本文用書体として非常によく使われていたのは、このオールドスタイル数字の存在が大きいかったのかもしれません。ちなみにGeorgia以外にオールドスタイル数字を備えたデフォルトフォントは他に存在しません。

オールドスタイル数字は数字の存在感を弱めることができるため本文と調和しやすく、ライニング数字は表計算や統計など数字の存在が大切なときに使うとよいとされています。もっと詳しく知りたい方は、嘉瑞工房 髙岡 昌生さんの著書「欧文組版」にある解説をご覧ください。
IKEAのコーポレート書体にもなったサンセリフ体 Verdana
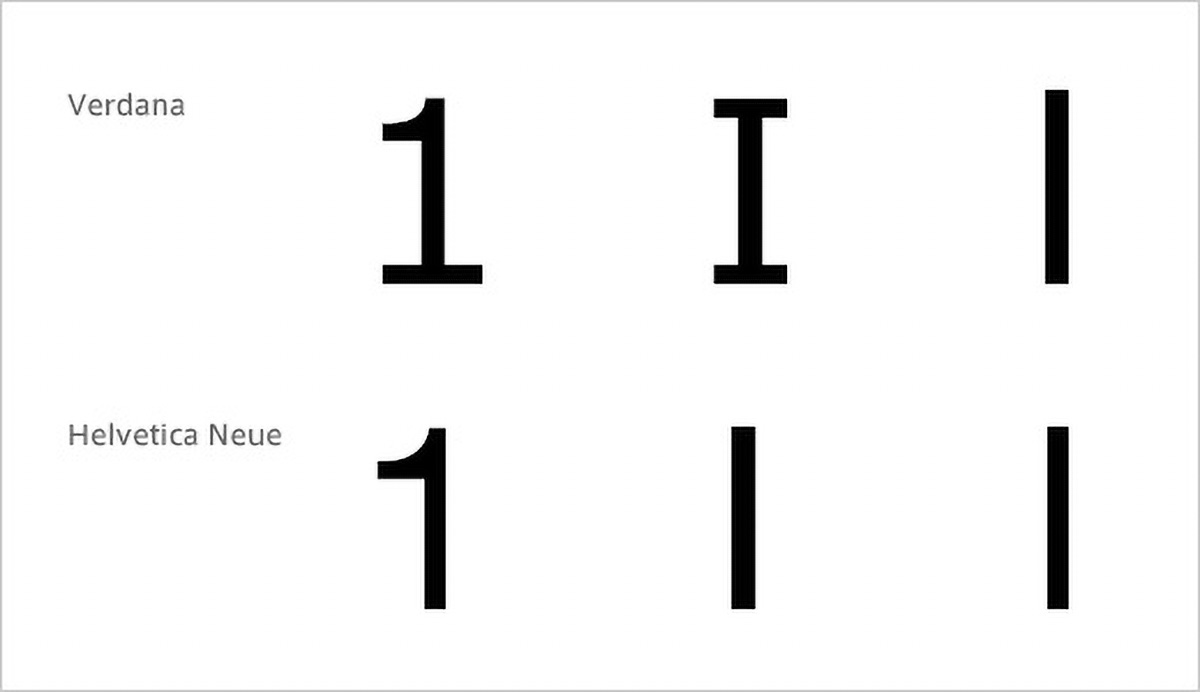
Verdanaも上述のGeorgia同様、エックス・ハイトを高めに設定し、他のサンセリフ体に比べて横幅が広く、かつふところが深くデザインされています。またユニバーサルデザイン思考を持ったUD書体ではすっかりお馴染みである、数字の1や、大文字のI、小文字のlが区別しやすいようにデザインされています。

左から数字の1、大文字のI(アイ)、小文字のl(エル)
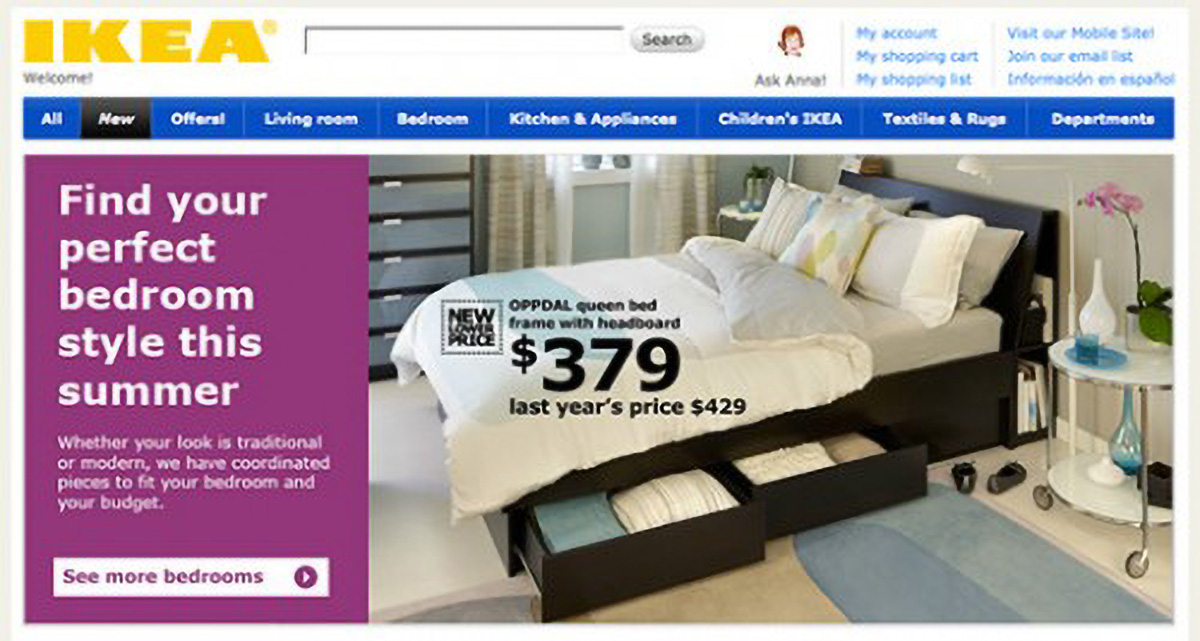
またVerdanaといえば、これまでずっとFuturaを使ってきたIKEAが、突然Verdana(日本語はメイリオ)に切り替えた過去がありました。デフォルトフォントを使うことでコスト削減を狙ったのでしょうか。現在はStockholm Design Labがデザインした独自のコーポレートフォントであるIKEA Sansが使われています。

かつてVerdanaがコーポレートフォントとして使われていた
Pro版はファミリーが大幅拡充!OpenTypeのフォント機能も
前置きがかなり長くなりましたが、ここからが本題です。なぜ両書体のPro版が発売されることになったのでしょうか。理由は、やはり「人気があり、今もなおよく使われているから」に他なりません。何年もの開発期間を終え、Monotypeとマシュー・カーター氏、そして実績のあるフォントファウンダリFont Bureauの3者によるコラボとして実現し、2010年にリリースされました。

Webフォント全開なGeorgiaとVerdanaの特設サイト(現在は閉鎖)
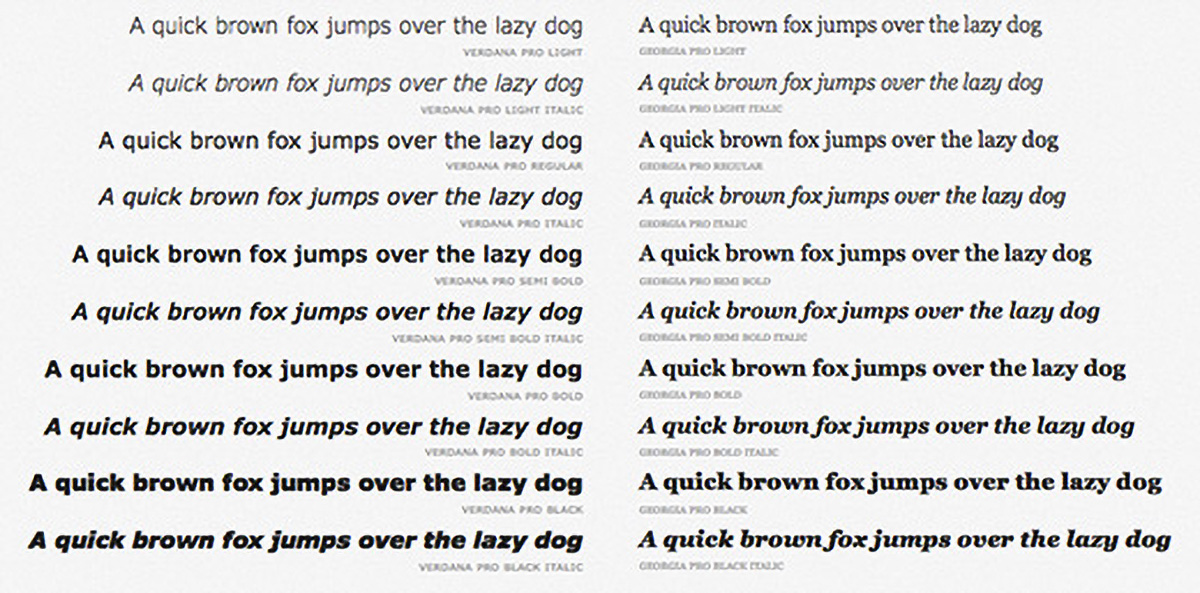
これまでRegularとBold、そのイタリック体しかありませんでしたが、Pro版ではLightやSemi Bold、Black、さらにはCondensed体も追加され全部で20フォントに大幅拡充されました。
Georgiaはオールドスタイル数字を備えていますが、オールドスタイル数字だけではなく、通常の高さが揃ったライニング数字も追加されました。もちろんVerdanaのほうも両方の数字を備えています。これによりGeorgiaならGeorgiaのみで、本文用にはオールドスタイル数字を、表計算にはライニング数字を使って切り替えることができます。

他の人気フォント同様、豊富なウェイトやスタイルが用意された
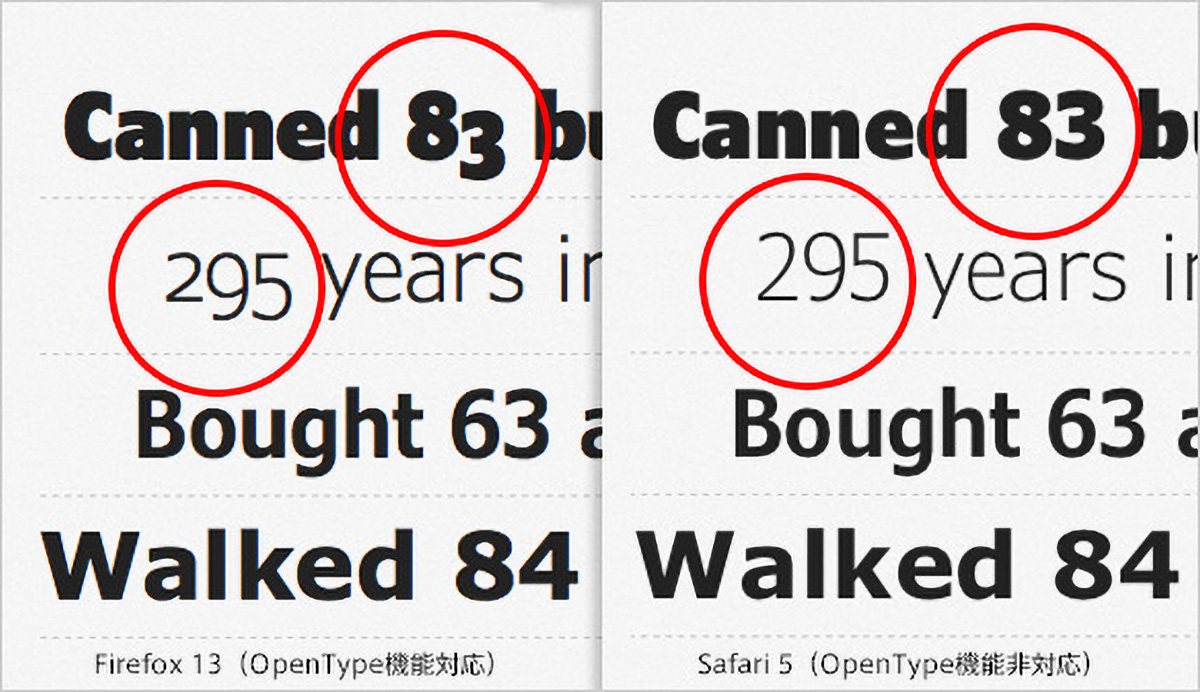
これまでスクリーン書体して愛されてきたGeorgiaやVerdanaが、引き続きスクリーン上の定番書体として使えるように、合字(リガチャ)やスモールキャップなどのOpenTypeフォント機能が充実しており、紙媒体だけではなくWebサイト上でもWebフォントとして使えば、本格的な欧文組版が実現できるようになっています。

Verdanaでもオールドスタイル数字が表示されている
Georgia ProとVerdana Proはどうすれば使える?
GeorgiaとVerdanaはデフォルトフォントなので、誰でもそのまま使うことができますが、Pro版は当然ながら別途購入が必要になります。Monotypeがライセンスを持っているため、Fonts.com、MyFontsなどから購入することができます。
Webフォントの普及により、Webタイポグラフィ(スクリーン上のタイポグラフィ)に注目が集まっています。これまで欧文組版の分野でできなかったことが着実に実現できるようになってきました。
スクリーン用書体の原点とも言えるこの2つの書体にPro版がリリースされたことは、非常に興味深いことではないでしょうか。繰り返しになりますが、GeorgiaとVerdanaは最初からスクリーン用に開発された書体です。Webフォントで自由に書体を選べる時代になりましたが、この2つの書体が担っている役割は極めて大きく、Pro版の存在でさらに確立した気がします。
スクリーン用書体ということで、特にWebデザイナーの皆さんは、このGeorgiaとVerdanaの存在意義を頭の片隅に入れておくとよいかもしれません。
初稿:2012.6.27
